React context

O que é?
React context foi criada com intuido de compartilhar dados que podem ser considerados como “dado global” para uma árvore de componentes.
É necessário usar com cuidado, pois isso pode tornar o componente menos utilizável.
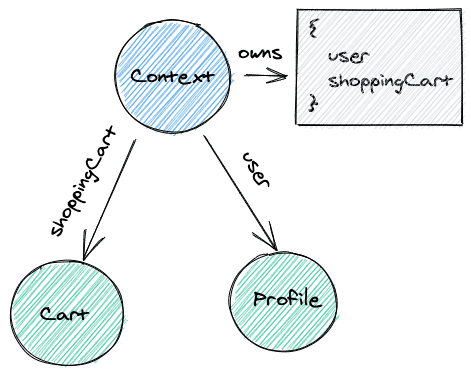
 Image by modus create
Image by modus create
Por que precisamos da API React context?
Por vezes precisamos acessar uma mesma informação em diferentes componentes em diferentes níveis de uma árvore, como por exemplo: tema da aplicação, linguagem selecionada, dados de autenticação/usuário.
Utilizando esta API, você não precisa passar essas informações via props dentre toda a árvore de componentes da aplicação.

Outra utilidade dessa API é a atualização destes dados, já que não é possível atualizar props nos componentes pais, pelos componentes filhos.
Como utilizar
A lógica do React Context é baseada em 2 conceitos: PROVIDER e CONSUMER. Provider é o componente que recebe os dados e gerencia o armazenamento das informações, já o Consumer é o componente que, veja bem, consome os dados.
Veja abaixo um exemplo. Nesse primeiro momento será criado o store que vai gerenciar os dados.
const ThemeContext = React.createContext(null);Agora temos o componente pai que é o provider.
function App() {
const defaultTheme = "light";
const [theme, setTheme] = useState(defaultTheme);
return (
<ThemeContext.Provider value={{ theme, setTheme }}>
<Header />
<Body />
</ThemeContext.Provider>
);
}Um dos componentes filhos que está acessando o dado salvo, como o a variavel theme por exemplo.
function Header() {
const { theme } = useContext(ThemeContext);
const style = themeStyle[theme];
return (
<div>
<div className="header" style={{ ...style.background, ...style.text }}>
Death Star
</div>
</div>
);
}Por fim, o componente filho que altera o contexto em todos esses componentes dessa árvore utilizando a função setTheme, enviando o parâmetro de tema.
function Body() {
return (
<ThemeContext.Consumer>
{({ setTheme }) => {
return (
<div className="body">
<button type="button" onClick={() => setTheme("light")}>
Tema claro
</button>
<button type="button" onClick={() => setTheme("dark")}>
Tema escuro
</button>
</div>
)
}}
</ThemeContext.Consumer>
);
}O exemplo completo e funcional no codesandbox pode ser acessado nesse link.
React Context vs Redux
 image by Weekly WebTips
image by Weekly WebTips
Escolher entre um e outro é uma decisão de projeto. A forma como você trabalha vai determinar qual é melhor para seu cenário.
O fato é que a maior desvantagem do Redux é a quantidade de código que é necessário escrever para projetar pequenos gerenciamentos de estado, bem como a complexidade da curva de aprendizado para implementação.
Um argumento do outro lado é que o Redux por ser mais declarativo deixa o gerenciamento de estado mais documental.
Este post não seria possível sem o trabalho de pesquisa e discussão do time do capítulo de frontend do LuizaLabs.
Obrigado pela leitura! Espero que possa ter ajudado. 🚀
Até mais.