🚀 Next.js - Presente e futuro

O que é? Para que serve?
Next.js é um framework de renderização estática no lado do servidor, para a lib Reactjs. Traduzindo: seu código react é compilado no servidor, que retorna para o browser o HTML, CSS e Js.
O Next.js é usado amplamente na comunidade de desenvolvedores javascript e atualmente é mantido pela empresa vercel, que tem criado uma série de serviços para montar um ecosistema que facilite o trabalho do desenvolvedor.

Mesmo que a vercel ofereça este ecosistema, você pode hospedar seu projeto em qualquer outro lugar. O Next.js é open source.
Principais recursos
De cara, podemos apontar o quanto é fácil iniciar um projeto next.js. Não precisa configurar nada, apenas customizar de acordo com sua necessidade.

O NextJS oferece suporte a todos os navegadores modernos e o IE11. Também suporta code spliting. Ele tem suporte nativo para Typescript, com configuração simples e compilador em tempo real.
No desenvolvimento você escreve o código e as mudanças são refletidas automaticamente no browser graças ao fast refresh.
Ecosistema vercel
Com o Next.js Analytics é um serviço desse ecosistema. É uma métrica de boa experiência de usuário em seu site. Foi construido para responder perguntas como: seu site carrega rápido? é responsivo? é visualmente estável?

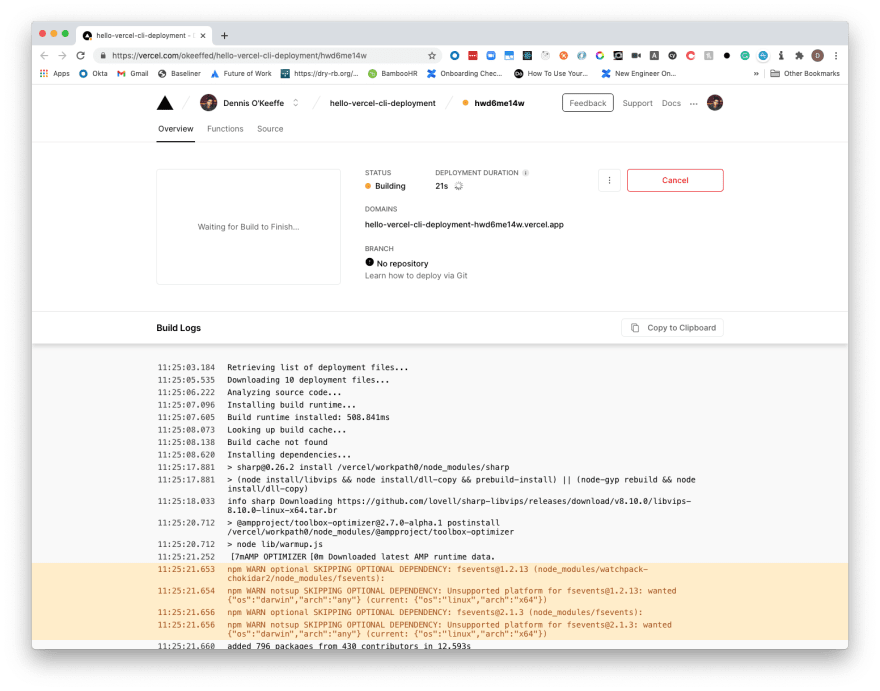
Outra funcionalidade legal da plataforma é o deploy da sua ferramenta, que pode ser feito em apenas um comando e você pode acompanhar todo log de build da aplicação no site da vercel. Você também pode conectar um repositório do github e configurar deploy automatizado quando fizer um push na branch master, por exemplo.
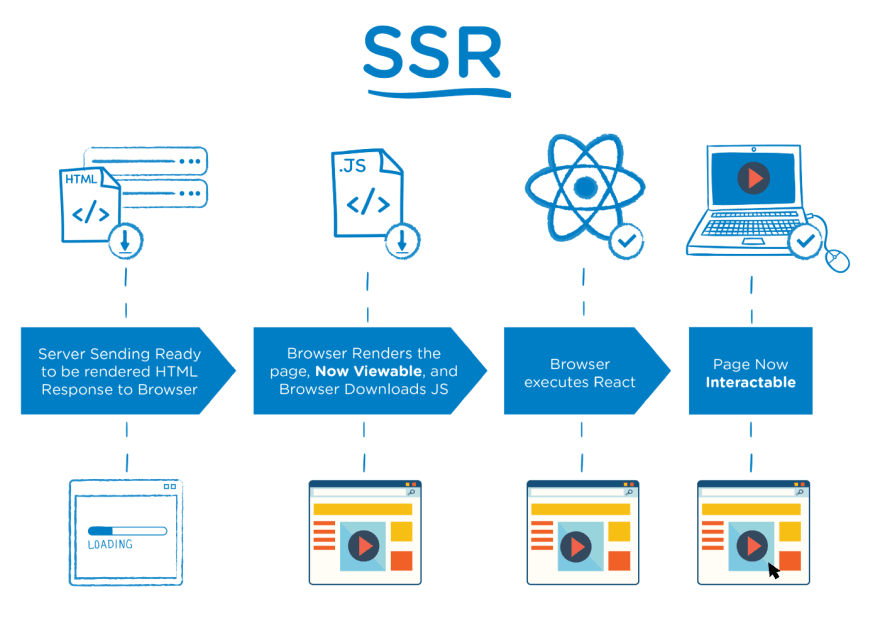
SSR: Server Side Rendering
O SSR é uma técnica utilizada em que o bundle da aplicação react é compilado no servidor e retorna o código compilado para o browser em HTML, CSS e JS. Sem essa técnica, é necessário aguardar o carregamento de todo o bundle que contém o código da sua página para definir como será a página.

Como a compilação é feita no lado do servidor, a renderização da página é mais rápida, aumentando assim a retenção do usuário e também ajudando pessoas com dispositivos antigos e conexões de internet com baixa velocidade.
Outra grande vantagem é que dessa forma, os motores de busca como Google, Yahoo e Bing ao lerem o HTML da sua página vão ter muito mais facilidade para indexar o seu conteúdo, visto que tudo já estará compilado.
Futuro
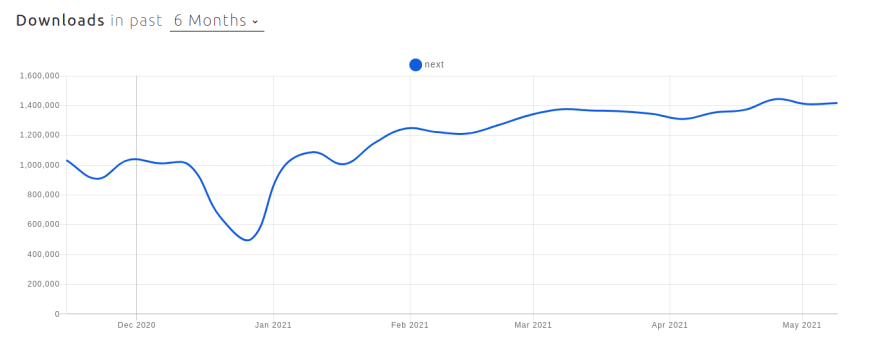
Observando a curva de crescimento de trending do Next.js na comunidade javascript é possível perceber que a utilização está em ascenção e já por tempo considerável. É uma framework completa, estável e muito atualizada.

Esses fatores indicam que é uma tecnologia que ainda vai crescer muito e aumentar ainda mais sua participação de mercado. Com certeza é algo que vale investir um tempo de estudo e implementação em futuros projetos.
Este post não seria possível sem o trabalho de pesquisa e discussão no time do capítulo de frontend do LuizaLabs.
Se você gostou, me segue para novos posts e deixa o like nesse post.
Obrigado pela leitura! Espero que possa ter ajudado. 🚀
Até mais.