O mundo front-end
](https://firebasestorage.googleapis.com/v0/b/from-tatooine.appspot.com/o/frontend-first-steps%2F0_cMTnzgw-IYQtxGL-.png?alt=media&token=8cc58b38-e86d-4091-bbdf-702408c48325) From blog.hackerrank.com
From blog.hackerrank.com
FRONT-END vs BACK-END
O front-end representa a parte responsável pela interação da aplicação com o usuário. O que o usuário vê, clica, arrasta.
Já o back-end epresenta a parte responsável pelo armazenamento e organização dos dados da aplicação. O que o usuário não vê.
O profissional do front-end
Quem são? O que comem? Onde vivem?
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://firebasestorage.googleapis.com/v0/b/from-tatooine.appspot.com/o/frontend-first-steps%2F0_ctexz7nvCZ3LYuAc.jpeg?alt=media&token=2189ced2-c8f9-4785-9084-25c32e8f3e63) Photo by NESA by Makers on Unsplash
Photo by NESA by Makers on Unsplash
O Desenvolvedor Front-end é o profissional encarregado de projetar as estruturas web, sempre pensando na experiência do usuário.
Por onde começar?
HTML
Hypertext Markup Language
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://firebasestorage.googleapis.com/v0/b/from-tatooine.appspot.com/o/frontend-first-steps%2F0_mdVTpIMMFTlyR2Tq.jpeg?alt=media&token=97c50b30-76ae-418b-8091-42ee8b4add97) Photo by Pankaj Patel on Unsplash
Photo by Pankaj Patel on Unsplash
Usando a analogia de uma casa, o HTML é a demarcação dos limites e da estrutura da casa.
O HTML é uma linguagem de marcação composta por blocos que definem o posicionamento das informações numa página da web.
É uma linguagem relativamente simples e muito flexível.
Recomenda-se o estudo da versão vigente, o HTML5.
 Planta de uma casa — From Wikipedia
Planta de uma casa — From Wikipedia
Focos de estudo:
- Tags e estrutura HTML5
- HTML5 Canvas
- HTML5 APIs
Documentação oficial: https://www.w3.org/html
CSS
Cascading Style Sheets
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://firebasestorage.googleapis.com/v0/b/from-tatooine.appspot.com/o/frontend-first-steps%2F0_7vAZMRXvv6O10Npx.jpeg?alt=media&token=af6bbfc9-4c84-4f57-971e-2881c3c21984) Photo by Pankaj Patel on Unsplash
Photo by Pankaj Patel on Unsplash
Continuando em nossa analogia, o CSS é o estilo que vamos escolher. Cores, formatos, tamanhos etc.
O CSS é uma linguagem de **estilo **criada para separar os conceitos de estrutura e design.
É uma linguagem que não exige conhecimentos avançados e com prática, sua escrita se torna natural.
Recomenda-se o estudo da versão vigente, o CSS3.
 Estilização de uma casa — From mphventurescorp.com
Estilização de uma casa — From mphventurescorp.com
Focos de estudo:
- Propriedades do CSS3
- Flexbox
Documentação oficial: https://www.w3.org/Style/CSS
Javascript
A linguagem mais popular da WEB
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://firebasestorage.googleapis.com/v0/b/from-tatooine.appspot.com/o/frontend-first-steps%2F0_zBS7vMzBw8UD5JLu.jpeg?alt=media&token=593ce2a1-083b-44fa-a76e-c781cf1aa197) Photo by Christopher Robin Ebbinghaus on Unsplash
Photo by Christopher Robin Ebbinghaus on Unsplash
O Javascript seria o movimento de uma porta, de uma janela. Ele é responsável por trazer o dinamismo de funcionalidades e o canal de comunicação de dados com os dados do Back-end.
O Javascript hoje é a principal base da programação de front-end que temos na web. A partir ele são criadas diversas frameworks (veremos mais à frente).
 Movimentação/Dinâmica — govloop.com
Movimentação/Dinâmica — govloop.com
Focos de estudo:
- Conceitos de algoritmos
- Programação funcional
- Não se preocupe com frameworks nesse momento
Documentação oficial: https://developer.mozilla.org/pt-BR/docs/Web/JavaScript
Pré-processadores CSS
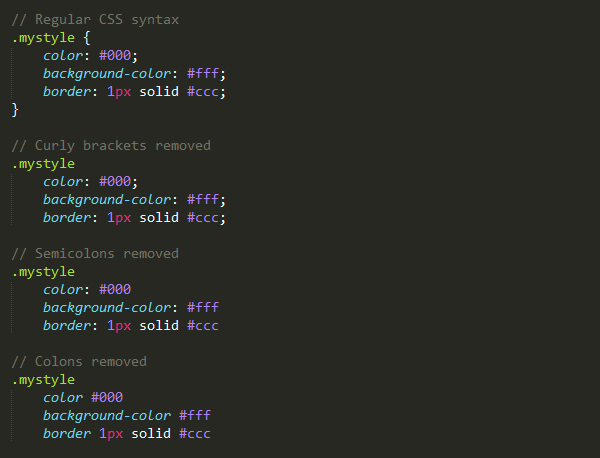
 Exemplo de um código stylus — From Google images
Exemplo de um código stylus — From Google images
Os pré-processadores de CSS permitem ao desenvolvedor utilizar o paradigma de programação na construção de um CSS que será compilado.
Com ele é possível criar variáveis, condicionais, repetição, imports, funções, mixins e até extends que possibilitam você extender propriedades, evitando a duplicação de código.
Dentre os principais no mercado estão:
- Stylus (stylus-lang.com) [Recomendado]
- SASS (sass-lang.com)
- LESS (lesscss.org)
Linha de comando (Terminal)
Conhecer o básico de manipulação do terminal pode agilizar muitas tarefas, como instalação de componentes e versionamento de código.
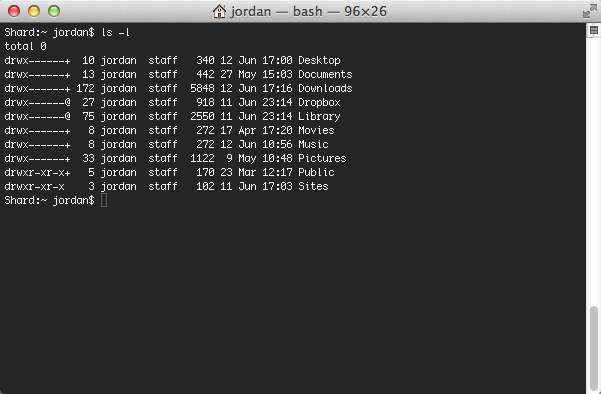
 Terminal no Mac OS — From Google images
Terminal no Mac OS — From Google images
Algumas ferramentas de terminal são importantes no desenvolvimento, tais como:
- Versionamento de código com Git (git-scm.com)
- Gerenciador de pacotes Js (npmjs.com)
- Virtualização de sistema com Docker (docker.com)
Responsive Concept
Frameworks de Design Responsivo
 From pngkey.com
From pngkey.com
O Bootstrap é a estrutura HTML, CSS e JS mais popular para o desenvolvimento projetos mobile first e responsivos na web.
Usar uma dessas ferramentas torna o desenvolvimento web front-end mais rápido e fácil. Uma única base de código para diversos dispositivos.
Dentre as principais no mercado estão:
- Bootstrap (getbootstrap.com)
- Foundation (foundation.zurb.com)
JSON
A linguagem de definição de dados da web
](https://firebasestorage.googleapis.com/v0/b/from-tatooine.appspot.com/o/frontend-first-steps%2F1_HsgkRNt0ZsU0cwWexfnVmg.png?alt=media&token=70d969a4-7ade-426e-b074-954222b41927) snippet from carbon.now.sh
snippet from carbon.now.sh
JSON é a interface de dados que pode ser trafegada do back-end para o front-end e vice-versa. Por ser um objeto JavaScript, o manuseio dos dados é fácil e rápido.
Documentação: https://www.json.org/json-pt.html
Editor de código/IDE
Feitos para facilitar o desenvolvimento do seu código
 vs code from itnext.io
vs code from itnext.io
Uma IDE traz diversos recursos para agilizar o processo de desenvolvimento como plugins, integrações, debbugers, dentre outros. A IDE que vem se destacando hoje e é a mais recomendada para desenvolvedores front-end é o VS Code.
Dentre as principais IDEs hoje temos:
- VS Code (code.visualstudio.com)
- Brackets (brackets.io)
- Atom (atom.io)
- Sublime Text(sublimetext.com)
Frameworks JS
JavaScript Framework
 Trecho de código React — From blog.apollographql.com
Trecho de código React — From blog.apollographql.com
As frameworks geralmente são baseadas em componentes acessíveis, versáteis e performáticos de construção de interface de aplicações utilizando JavaScript.
Elas tem o propósito de simplificar a integração de componentes entre projetos e acelerar o processo de desenvolvimento pulando determinadas etapas repetitivas.
Dentre as principais frameworks Javascript no mercado hoje temos:
- React (reactjs.org)
- Vue (vuejs.org)
- Angular (angular.io)
Javascript no back-end
 Nodejs server code — From infoworld.com
Nodejs server code — From infoworld.com
Hoje também é possível programar em ambientes server-side com JavaScript. Utilizando os mesmos recursos de outras linguagens famosas.
Hoje, o padrão global é o node (nodejs.org), porém existem diversas alternativas.
Na softbox um produto interno desenvolvido com este propósito é o Thrust JS (github.com/Thrustjs).
Para um primeiro momento, você tem bastante coisa para estudar. Bons estudos e nos vemos no próximo artigo.